今回は右端に表示されているFollow meと書かれているTwitterバッジのクリック回数を取得してみました。
このTwitterバッジは登場した当初はどこのブログでもよく見かけましたが、私自身このバッジを押すことがなかったので、実際どれくらいの人がクリックしてくれものなのか疑問でした。
実際にバッジを貼り付けてみて、効果を測定してみないとわかりません。
そこで、アクセス解析でおなじみのGoogle Analyticsのイベントトラッキング機能を利用します。(*1)
非同期スニペットの設置
WordPressであれば、利用しているテーマのheader.phpファイルのheadタグ内に以下を貼り付けてください。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>UA-XXXXX-Xの部分をあなたが利用しているトラッキングコードに変更することを忘れないでください。
計測対象のリンクを変更する
計測したいリンクを以下のように変更します。
変更前
<a href="http://twitter.com/HIROCAST">Follow me</a> 変更後
<a href="http://twitter.com/HIROCAST" onclick="_gaq.push(['_trackEvent', 'Twitter', 'Click', 'Follow me']);">Follow me</a> トラックイベントという機能を利用しているので第一引数は_trackEventとなります。それ以降の引数はそれぞれ、Google Analyticsのレポートに記載されているカテゴリ(Twitter)、アクション(Click)、ラベル(Follow me)と結びついています。わかりやすい名前に変更していただいて結構です。
レポート
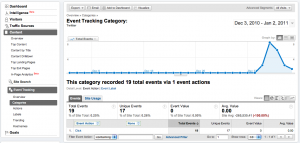
Google Analyticsを開いて、コンテンツ、イベントトラッキングを表示するとクリック回数が表示されるようになります。(*2)
12/30の結果を見るとサイト全体の0.58%の人がクリックしてくれているようです。ウィジェットと比較して削除することを検討してみても良い数字です。
詳しい情報は公式サイトのマニュアルをご覧下さい。