GitHubに依存している@HIROCASTERでございませう。
今回はGitHubのWikiにて、サイドバーを追加する方法です。

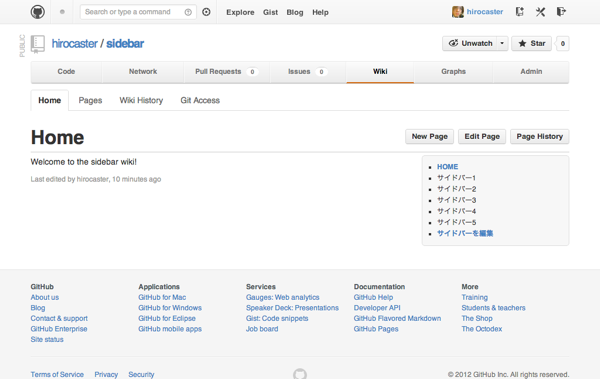
このサイドバーを追加すると、全ページにサイドバーが表示されるようになります。
やり方
やり方は簡単です。「_Sidebar」というWikiページを作成するだけです。

通常のページを追加するのと同様に「New Page」ボタンを押して、「_Sidebar」ページを作成します。
通常のページの様にサイドバーの内容を記述します。特にアクセスすることが多いページへのリンクを並べておくと良いでしょう。

以上で、サイドバーを全ページに表示できるようになりました。
ポイント
「_Sidebar」ページは、通常のページのようにページ一覧でリンクが表示されません。よって、リンクを辿って編集することができません。
「_Sidebar」ページを編集する方法は
- URLを直接指定してアクセス
- WikiをGitリポジトリとしてCloneして編集
となります。
オススメはサイドバー自体に、サイドバーを編集するリンクを埋め込んでおくことです。
[サイドバーを編集](https://github.com/ユーザーID/リポジトリ名/wiki/_Sidebar/_edit)この様なMarkdownを埋め込んでおけば、1クリックで編集画面に行くことができるようになります。